2009-11-27
『クズが世界を豊かにする』におけるYouTubeの画面キャプチャ大量貼り込み大作戦
松沢呉一さんの新刊『クズが世界を豊かにする』では、YouTubeの動画の例が75本取り上げられていて、それぞれの動画の画面を図版として載せています。
1本の動画につき、1〜4画面のサンプルがあり、画像の総数は、200枚超。
定型のレイアウトですが、貼り込み作業は大変そうということで、大量画像取り込み大作戦です。
まずは『落語を観るならこのDVD』で覚えたてのXML読み込みで貼り込み作業を半自動化。
画像をIndesignファイルと同一階層のLinksフォルダにまとめて、
<?xml version=”1.0″ encoding=”UTF-8″?>
<Root>
<gazo href=”file://./Links/001.eps”/>
<gazo href=”file://./Links/002.eps”/>
<gazo href=”file://./Links/003.eps”/>
:
:
:
</Root>
という具合にテキストを準備して、Indesignで読み込ませると、
対応する画像フレームに画像を配置してくれます。
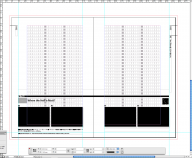
が、画像を貼り込む際の画像の拡大が指定できません。
問答無用で100%の比率で貼り込まれます。
一見真っ黒ですがこれでも画像は配置されているのです。
フレームの縦横比はYouTubeの動画の比率にあわせてつくっているので、
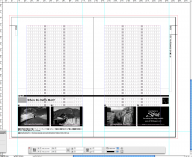
「オブジェクトメニュー」>「オブジェクトサイズの調整」>「内容をフレーム内に収める」
でOKなのですが、正直200回やるのは結構めんどい。。ということで、
組版時間を半減する! InDesign自動処理実例集を参考にjavascriptを書いてみました。
●ドキュメント上の全ページの全部の画像フレームの画像に
「内容をフレーム内に収める」をかける。
var pageObj = app.activeDocument.pages;
//アクティブなドキュメント内のページを対象にする
for (n=0; n<pageObj.length; n++) {
//1ページずつページ数分だけ繰り返し
for (var i=0; i<pageObj[n].allPageItems.length; i++) {
//ページ上のオブジェクト数の分だけ繰り返す
if (pageObj[n].allPageItems[i].contentType == ContentType.graphicType) {
//もし、オブジェクトの属性がグラフィックだったら
pageObj[n].allPageItems[i].fit(FitOptions.proportionally);
//内容をフレームに収める
}
}
}
残念なことに、
トリミングして使いたい画像も、もれなくフィットしてしまいます。
ほかにも、ブジェクトの属性がグラフィックだけど画像が入ってないとかが
あるとエラった気がしました。
真っ黒に見えた画像もFitしてキャプチャらしくなりました。
やったね。
というふうにしてサンプル画像の貼り込み作業を終えました。
調べる時間も含めたら、人海戦術と比べてどれほどはやいかというと
それほどはやくもなかったかもしれませんが。。