2009-10-26
はじめてのドットブック作成【本の現場編】
ポット出版の新刊を、電子書籍版でも発行していくことになり、
第一弾として、本の現場を電子書籍化することになりました。
そこで、紙の本の印刷用の組版データ(Indesignデータ)を元に、
ドットブックを作成した際の手順をまとめます。
●1● 下準備
1 T-Timeをインストールします。
2 T-Timeの表示設定
TTXファイル(.bookのソースファイル)を編集しながら、
表示を確認できるように、T-Timeの表示設定を変更します。
T-Timeに付属のテンプレート、ttx_template.ttxを開いて、
表示設定を変更します。
[詳細]メニューから[解釈]>[HTML]をチェック
[詳細]メニューの[解釈]>[文字サイズ]をチェック
[表示]メニューから[タイトルバー]>[タイトル]を選択
[詳細]メニューの[初期値として採用]を選択
●2● Indesignの組版データからテキストを書き出す
TTXはHTMLに似たタグ付きのテキストなので、
まずは、IndesignデータからHTMLで書き出しをします
参考にしたサイト http://www.dtp-transit.jp/adobe/indesign/post_485.html
CS3からの書き出しが解説されているので、組版データはCS1で作成していますが、
CS3にバージョンを上げて作業することにしました。
1 HTMLの基本的なタグを読み込みます
まず、InDesign SecretsのHow to Export Basic HTML Out of CS2から、Load Your Tags PaletteにあるHTML tags fileをダウンロード、解凍し、html_tags.xmlを準備します。
次に、IndesignCS3で、[タグ]パレットを開き、パレットメニューから[タグの読み込み…]を選んで、
さきほどダウンロードしたhtml_tags.xmlを選択します。
タグパレットにHTMLのタグが読み込まれます。

最後に、タグパレットに最初からついているRootのタグは必要ないので、
これを削除し、(パレット下のゴミ箱のアイコンをクリック)置換のダイアログが出るので、htmlタグに置換します。
2 構造パレットで、タグ付きプリセットオプションを設定します
構造パレットのパレットメニューからタグ付きプリセットオプションを選んで、
テキストフレーム、表、画像とタグとの結びつけを設定します。

3 段落/文字スタイルとタグを関連づけします
タグパレットのパレットメニューから、[スタイルをタグにマップ…]を選びます。
段落スタイルに対応させるタグを設定します。
段落スタイル
本文の段落スタイルにpタグ、
章タイトルの見出しにh1タグ、
インタビュー内の小見出しにh2タグ、
付記の見出しにh3タグ、
文章の区切りの●にh4タグ、
文字スタイル
太字に、strongタグを割り当てました。

4 Indesign上で、タグの属性を設定します
あとからエディタ上でも出来そうですが、なんとなく先にやっておいたほうが
よさ気に思ったので、目次のリンクの設定を先にIndesign上で済ませてしまいます。
タグパレットで、新規タグを選んで、T-Timeの目次用のタグT-CONTENTSを作ります。
構造パレットで、目次の部分のテキストフレームに割り当てられている、divタグを選択し、
タグパレットのT-CONTENTSをクリックしてT-CONTENTSタグに置き換えます。
同様に、目次の本文に当たっているpタグをaタグに置き換えます。
本文中の見出し部分に、目次とのリンクを張るため、
章見出しの部分のh1タグのところに入れ子上にaタグを付けます。
構造パレット上で、該当のh1タグを選択した状態で、タグパレットのaタグをクリックしますが、
そのときに、上部のラジオボタンで割り当ての方をオンにしておくと、h1タグの上に入れ子状に
aタグが設定されます。


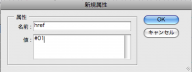
目次と該当する見出しのaタグに属性を追加します。
目次(リンク元側)には、href=”#01″などhref属性、
見出し(リンク先側)には、name=”01″などname属性を設定します。
構造パレットで該当のタグを選択して、属性を追加ボタンを押して設定します。
5 XMLを書き出す
いよいよ書き出します。
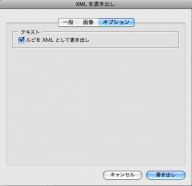
ファイルメニュー/メディア間の書き出し/XML…を選びます。
保存先を選んで、保存します。
保存時のオプションで、ルビをXML形式で書き出し
にチェックをいれておきます。

6 図版を書き出す
5までで、テキストの書き出しは終了ですが、
グラフや表組の図版は、画像として貼り込むことにしたので、
Indesignから、Jpegで書き出します。
Indesignドキュメント上で必要な図版を選択した状態で、
ファイル/書き出しを選んで、フォーマットをjpegにします
書き出しのオプションで、選択部分にチェックをいれて
ファイルを保存します

●3● TTXファイルの編集
ここからは、TTXファイルをテキストエディタで編集し、
T-Timeで表示を確認しながら作業を進めます。
1 ttxテンプレートに書き出したテキストを貼付けます
ttxテンプレートをコピーして、hongen.ttxにします。
書き出したXMLのhtmlタグより内側の部分を
hongen.ttxのBODYタグの内側にコピー&ペーストします。
2 改ページをいれる
章見出しごとに改ページをいれます。ドットブックの改ページのタグはT-PBです。
<a name= を <T-PB>(改行)<a name= にまとめて置換します。
3 鷹の爪を置換する
縦組中では、ダブルクオーテーションの役割に鷹の爪(ちょんちょん)つかいますが、
T-Timeでは、ダブルクオーテーションを自動で縦組横組に応じて、
鷹の爪と切り替えて表示してくれるようなので、鷹の爪をダブルクオーテーション“”に
一括置換します。
そもそも、TTXファイルの文字コードはShift-JISと決められているので、
鷹の爪は文字化けしてしまいます。
4 ルビを置換する
ルビをXML形式で書き出すと、このようになっていました。
<aid:ruby xmlns:aid=”http://ns.adobe.com/AdobeInDesign/3.0/”><aid:rbc><aid:rb>親</aid:rb><aid:rb>字</aid:rb></aid:rbc><aid:rtc><aid:rt>るび</aid:rt><aid:rt>もじ</aid:rt></aid:rtc></aid:ruby>
これをT-Time式のルビの表記に置換します。
<T-R>親字(るび<!>じ)
ルビ部分のはじまり
<aid:ruby xmlns:aid=”http://ns.adobe.com/AdobeInDesign/3.0/”><aid:rbc><aid:rb>
を<T-R>に置換
親文字の区切り
</aid:rb><aid:rb>を消す
親文字の終わり・ルビ文字の始まり
</aid:rb></aid:rbc><aid:rtc><aid:rt>を(に置換
ルビ文字の区切り
</aid:rt><aid:rt>を<!>に置換
ルビ部の終わり
</aid:rt></aid:rtc></aid:ruby>を)に置換
5 前後しますが、TTXファイルのHEAD部を編集します。
TITLEタグ内にタイトルをいれます <TITLE>本の現場</TITLE>
T-Timeタグ内の属性をいくつか編集します
tateyoko=2 →二桁まで縦中横処理をする
author=”永江朗”
publisher=”ポット出版”
6 スタイルシート
見出しの大きさや書体を調整したいと思って、
スタイルシートで指定してみます。
HEADタグ内に
<STYLE type=”text/t-time”>
h1 { size:120%; face:”ヒラギノ角ゴ Pro W6,Osaka,MS ゴシック”; linespace:24 }
</STYLE>
のように書いて、T-Timeでプレビューしてみたところ、変化なし。。
見出しのh1タグに、<h1 t-class=”midashi”>
として、
<STYLE type=”text/t-time”>
h1.midashi { size:120%; face:”ヒラギノ角ゴ Pro W6,Osaka,MS ゴシック”; linespace:24 }
</STYLE>
とすると今度はプレビューに反映された!
スタイルシートで見た目を指定するには、
t-classの指定が必須なのかなあ、、うーん。
7 部トビラをつくる
部トビラは、改ページをして、文字をセンター揃えにしました。
そのあとの改ページで、センター揃えを解除しています。
<T-PB
valign=middle >
<A name=”1B”><T-FONT xsize=160%>本はどう生まれているか</T-FONT></A>
<T-PB
valign=top>

8 図版をリンクする
TTXファイルと同じ階層にimgフォルダを作り、
図版のjpegを保存します
図版を入れたいところにT-IMGタグをいれます
<T-IMG src=”img/zu01.jpg” >
9 表紙をつくる
表紙用の画像を作成し、図版と同様にimgフォルダに保存します。
表紙画像は背景となじませるため、画像の外周は透明にしたpngで作りました。
以下のサムネイルでは、透明のところが黒く表示されていますが。。
画面が縦位置のときは横幅に、横位置のときは縦幅に合わせて、
画像サイズが拡大縮小するように、分岐を書きました。
<T-CASE screen.portrait>
<T-IMG src=”img/hyo1.png” width=”80%” orgwidth=”480″ orgheight=”480″ shrink=screen a=0 startpoint=1>
</T-CASE>
<T-NOCASE screen.portrait>
<T-IMG src=”img/hyo1.png” height=”80%” orgwidth=”480″ orgheight=”480″ shrink=screen a=0 startpoint=1>
</T-NOCASE>
表紙の部分だけ背景色を設定したいのですが、
どうすればいいのかわかりません。
bgcolor属性で指定すればいいのは想像がつき、
仕様書を読む限りでは、BODYタグでもT-PBタグでもどちらでも指定できるようなのですが、
T-TimeでTTXをプレビューしてみる限りでは、
BODYタグの指定は生きるのですが、T-PBタグの指定が無視されます。
<BODY bgcolor=”#FFCC33″>
でいったん背景色を設定し、表紙と目次の間の改ページで、
<t-PB bgcolor=”#FFFFFF”>
と、背景を白く戻す指定をいれても、
背景がずっと黄色のままなのです。がーん。


あとでわかったのですが、ここは気にせず、ドットブックに変換してしまえば、
T-PBタグのbgcolorの設定もちゃんと反映されるみたいでした。
T-Timeのバグ? それともなにか設定が抜けていたのでしょうか?
●4● サムネイルとpropファイルを準備する
ドットブック作成の手引きにしたがって、
T-Time書棚用サムネールファイルを作成します。
特大 thumbnail.png 幅96×高さ128
大 thumbnail_L.png 幅48×高さ64
中 thumbnail_M.png 幅24×高さ32
小 thumbnail_S.png 幅12×高さ16
TTXをドットブックに変換する際の設定ファイル(propファイル)を
作成します。
テンプレートdefault.propを元に編集しますが、
特に変更が必要なところはないようです。
ファイル名をttxファイルと同じ名前(拡張子だけ違う)にして、
書籍情報として「タイトル」「著者名」「発行元」を書き込みます。
1. // start of prop file
2.
3. book {
4. title: “(タイトル)”; //題名
5. author:”(著者)”; //著者
6.
7. publishcompany: “(発行元)”; //発行元
8. comment: “”; //コメント
9. //truefilename: “”; //正式ファイル名
10.
11. authorpassword: “SDnj87Lo”; //著者パスワード
12. }
最終的に、ファイルの構成は以下のようになります。
hongen.ttx
hongen.prop
thumbnail.png
thumbnail_S.png
thumbnail_M.png
thumbnail_L.png
img(フォルダ)←この中に表紙や図版の画像ファイルを保存
●5● dotBookBuilderでドットブックに変換する
ソースファイルの準備が終わったら、
dotBookBuilderでドットブックに変換します。
dotBookBuilderはwindowsのみ対応なので、
windowsマシンでアプリケーションを起動し、
ログインボタンを押して、ログインします。
入力ディレクトリで、TTXファイルのある上位ディレクトリを指定し、
出力ディレクトリを任意の場所に設定して、
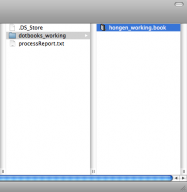
ワーキング .bookを生成 ボタンをクリックすると、
出力ディレクトリにdotbooks_workingフォルダができて、
hongen_working.bookが生成されました!

hongen_working.bookをT-Timeで開いてみると、


背景色もちゃんとなっています。
実際にPCでのダウンロード販売で使用するには、
有償でPC配信用のドットブックに変換しないといけないのですが、
今回は、まだ試作の段階なので、有償の変換は行いませんでした。
というわけで、はじめてのドットブック作成レポートは
これにて終了とさせていただきます。



[...] [参考:はじめてのドットブック作成【本の現場編】│ポット出版] [...]
[...] ポットの日誌での、本の現場ドットブック化の際の レポートはこちらです。 はじめてのドットブック作成【本の現場編】 [...]